In some Shopify Online Store Product Page, I found a problem when I work for some clients. The problem is that when I add a product to the cart, It will take me to the cart page but I wanted to add more from the same page.
For this problem Lack of UX strander, I have to go to the shop page again and add another product, and to do continues.
But this problem does not found in all Shopify themes. some Shopify themes only face this problem.
So In this tutorial, I am going to show you how to fix that without hiring any developer.
This tutorial lets customers stay on the product page after clicking the Add to cart button so that they can continue shopping.
Note: This tutorial is not supported by Shopify. You must know basic HTML, CSS, JavaScript, and Liquid.
You can hire me as a Shopify Expert if you aren’t comfortable doing the steps in the tutorial.
Of Course, I recommend you to watch my video.
To edit your theme code:
- From your Shopify admin, go to Online Store > Themes.
- Find the theme you want to edit, and then click Actions > Edit code.
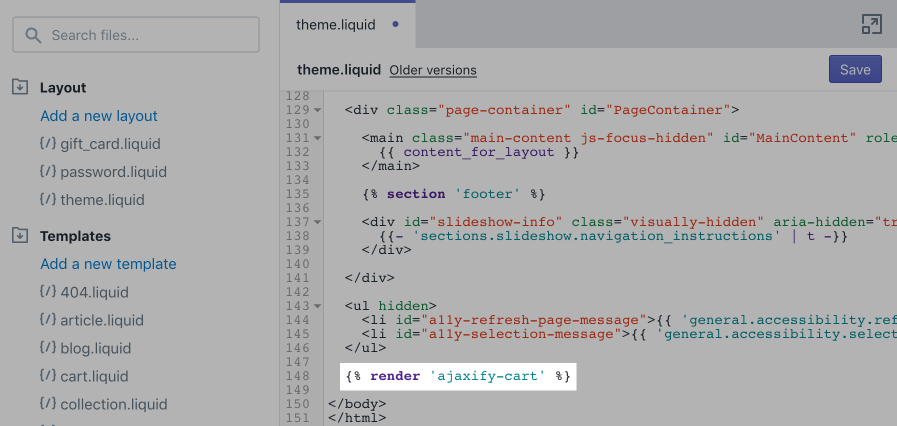
- In the Layout directory, click
theme.liquid. - Find the closing
</body>tag. On a new line right above the closing</body>tag, paste the following code:
{% render 'ajaxify-cart' %}
Click Save.
- In the Snippets directory, click Add a new snippet:
- Name your snippet
ajaxify-cart, and click Create snippet: Your new snippet will open in the code editor. - In your new
ajaxify-cart.liquidfile, paste this code hosted on GitHub.
Caution: In the pasted code, replace all instances of .size() with .length. The .size() method is depreciated as of JQuery 1.8.
Click Save.
If you use Debut, then continue to the next steps:
- In
ajaxify-cart.liquid, find the opening<script>tag at the top of the file. On a new line right below the opening<script>tag, paste the following code:
window.onload = function() { - Find the closing
</script>tag. On a new line right above the closing</script>tag, paste the following code:
} - In the same file, find the following code:
cartCountSelector: ‘.cart-count, #cart-count a:first, #gocart p a, #cart .checkout em, .item-count’, - Replace it with:
cartCountSelector: ‘#CartCount’, - Click Save.
- In the Sections directory, click
header.liquid. - Find the following code:
{% if cart.item_count > 0 %} - Replace it with:
{% if cart.item_count > -1 %} - Click Save.

Need Live Support? Contact with Me